mldonkey-next: New Web Client for mldonkey

I’ve been using mldonkey for many years now, and I consider it an awesome tool: it is fast, stable and reliable. Its web interface works well, but it is pretty outdated and not responsive. I therefore thought it could be fun to try to write it by employing modern concepts and technologies. mldonkey-next is a modern responsive webapp client for mldonkey, written in Angular.
Architecture
Unfortunately, mldonkey does not implement a REST interface. The current web interface is built server-side. There are however other interfaces available: WAP, TCP, telnet etc… Unfortunately, none was usable by a webapp. I therefore decided to add a new interface to mldonkey for websocket connections.
I found it a bit too long to include a websocket server into mldonkey code, so for the moment I implemented a nodejs process bridging the existing TCP interface to the websocket interface.
An angular webapp can then connect to the websocket interface and communicate with the mldonkey core thought its existing TCP protocol.
After implementing the websocket bridge, it was pretty simple to create a TypeScript implementation of the mldonkey protocol.
Result
Summing all up, the architecture is now composed by the regular mldonkey core, written in ocaml, a websocket bridge, written in nodejs/TypeScript and a webapp, written in Angular/TypeScript. I embedded all these components in my docker image for mldonkey (it is available in docker hub). A list of the available builds is here. The new webapp is served on port 4081 by the nodejs process.
Installation
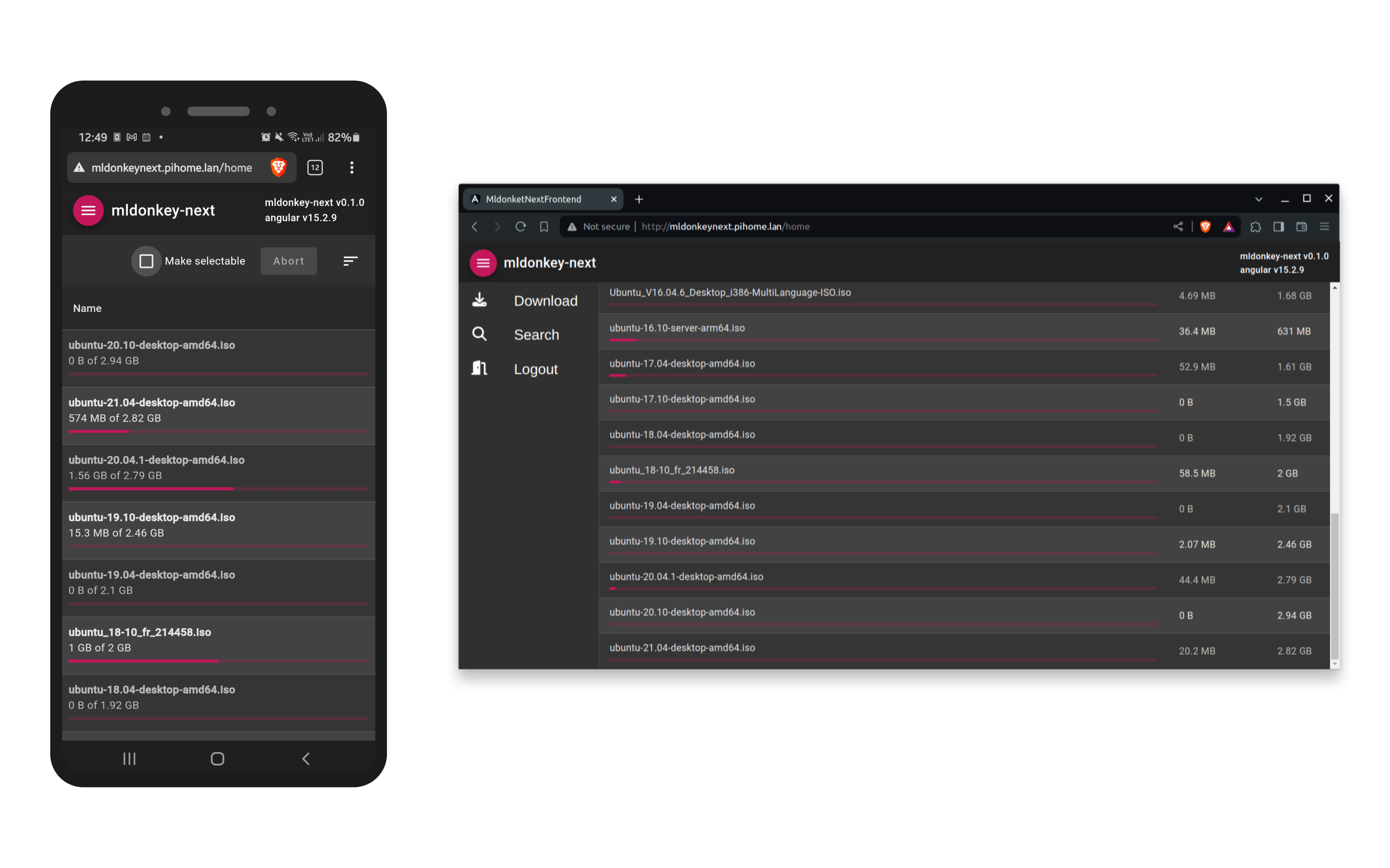
At the moment, the simplest way to install is to use the docker image, which includes everything: mldonkey core built with ocaml, the websocket bridge built with nodejs and the webapp. By connecting to port 4081, you should get the mldonkey-next webapp interface:

- Docker image: https://hub.docker.com/r/carlonluca/mldonkey (refer to this when choosing the tag);
- GitHub repo: https://github.com/carlonluca/mldonkey-next;
- GitHub repo of the docker image: https://github.com/carlonluca/docker-mldonkey.
Have fun! 😉